Image Optimization for Web
By: Morgan Withee | 7/5/22
Website imagery should increase your engagement, not your page load time
Have you ever visited a website that took too long to load, which caused frustration, and you ultimately gave up and left the site altogether? There could be several reasons a website takes forever to load. However, a common factor is excessively large imagery.
One of our clients' most significant pain points during a website rebuild is the content curation and deployment process. More specifically, sourcing and optimizing imagery for the web. It’s not always easy finding imagery that fits with the content and fits within the space. In addition to those considerations, cropping, resizing, and compressing each image adds time and testing to the content deployment process. This post will break down what goes into image optimization and why it’s essential for your website.
What is image optimization, and why should I care?
Optimizing imagery for the web means delivering high-quality images in the ideal format, size, dimensions, and resolution that allow for a seamless user experience.
Just one large image on a page that’s 5 MB (5 megabytes or 5,000 kilobytes) could take a few seconds to load. This doesn’t sound like much time but about 40% of users will wait no more than 2 to 3 seconds before abandoning a site. Check out our Core Web Vitals post about optimal page load and SEO Images do not need to be extremely large to appear high res on the web. Therefore, having images this large on your site will inevitably slow down your page speed and sacrifice the overall user experience for no reason at all.
How do I optimize images? Are there free tools I can use?
When optimizing your imagery, it’s essential to consider all facets that make up the overall image size:
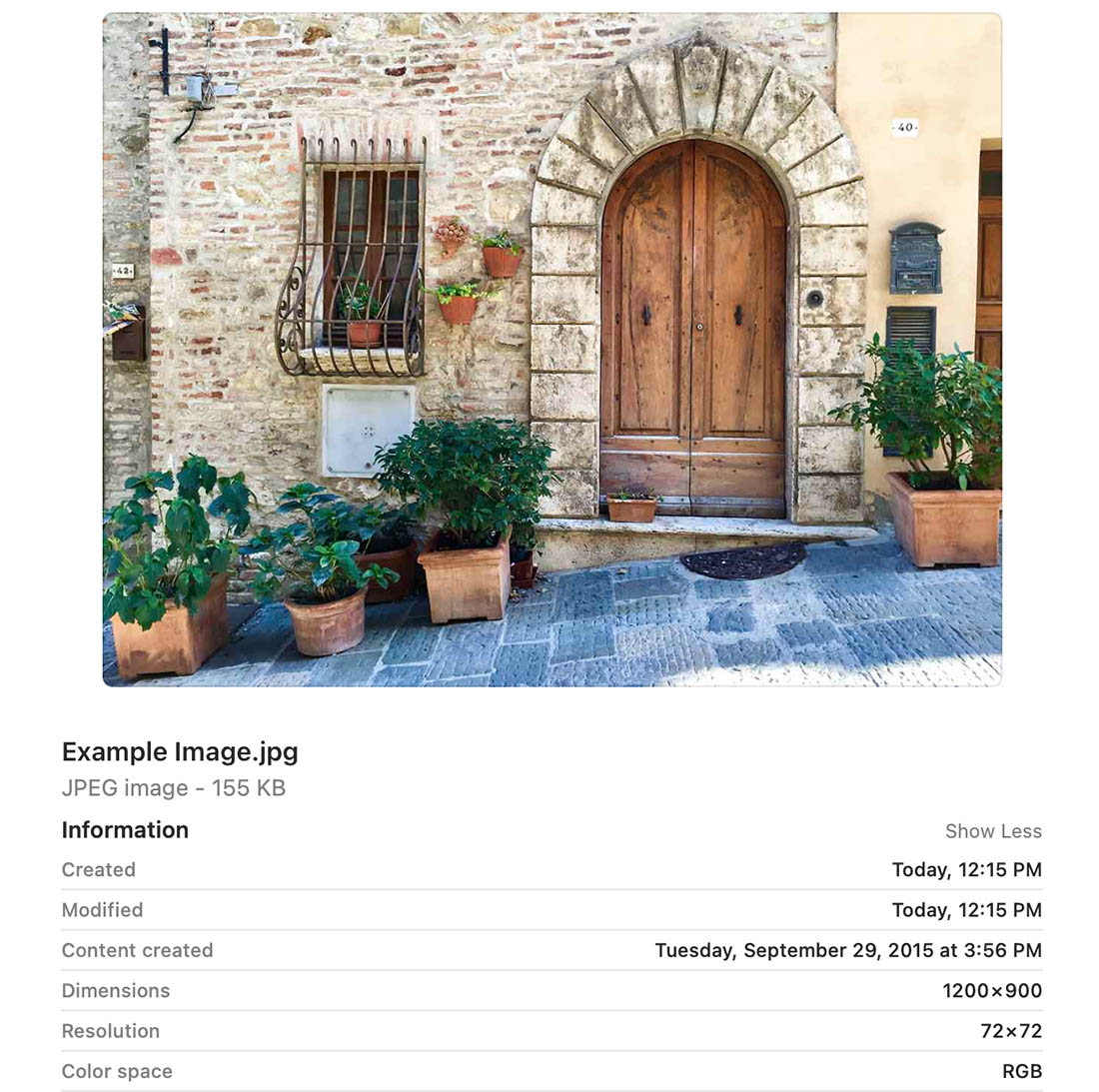
- File Size: This refers to the unit of memory or data in “bytes,” or Kilobytes (kb) and megabytes (MB, = 1,000kb.) You can find this detail in the image description, typically near the file type (JPEG image – 141kb in the below example.) This image size can be changed by adjusting the two units listed below.
- Dimensions: This refers to the width and height of the image in pixels (1600x700px in the below example.) The width and height can be changed by scaling the image up or down or cropping the image.

- Resolution: This refers to the degree of detail measured in Pixels Per Inch (ppi). For web, 72ppi is the best practice. Many images right off stock image sites or phone cameras will be around 240-300ppi and sometimes even 400ppi. The resolution can be changed by uploading the image in an online compressor or uploading in an image editing tool and manually adjusting the Image Size > Resolution. (Usually, online compressors do a better job of not sacrificing quality.) Once the Dimensions (px) and Resolution (ppi) have been adjusted, then the File Size (kb) will inevitably reduce, and you will be left with an optimized image for the web.
- File Type: It’s also important to pay attention to the file type of an image (JPG, PNG, SVG, PDF, webP…). Generally, a JPG and webP image for larger imagery is the way to go, given they are naturally a smaller file size than a PNG, etc. However, there will be instances on the site when a transparent PNG or SVG is necessary or appropriate, i.e., for iconography or graphics that require a transparent background.
Rule of thumb, the largest images on your website should not exceed 200kb. This may vary depending on your design, of course. When downloading imagery off the web or grabbed from a folder on your computer or phone, it’s essential to look at the file size, type, dimensions, and resolution description to ensure it is a web-friendly image. Remember that it most likely has not been optimized from the source where you’ve found it. Below is a list of free online resources and tools to help you with your image sourcing and optimization efforts!
Free Online Resources
Here is a list of FREE online resources for image sourcing, editing, and optimization.
FREE Stock Image & Video Resources
- https://www.pexels.com/ - Free Stock photos and videos.
- https://unsplash.com/ - Free Stock photos.
- https://pixabay.com/ - Free Stock photos, videos, and music.
FREE Image Optimization Resources
- https://www.iloveimg.com - Crop, compress, resize, convert files, and more!
- https://compressjpeg.com/ - Compress JPGs… and PNG, GIF, and PDF files! You can upload or drag and drop the files into the upload area (up to 20 at once) and let the website do the work. Download the compressed files in a zip folder, and you have your compressed image(s)! (Make sure image dimensions are reduced or modified beforehand.)
FREE Icon Resources
- https://simpleicons.org/ - Need to find a brand logo? This site might have it!
- https://iconmonstr.com/ - Simple and standard icon library with an editor.
- https://iconscout.com/ - Free icons, limited downloads per day.
- https://www.flaticon.com/ - Free icons, limited downloads per day.
- https://freeicons.io/ - Free with a login.
Categories:
UX Strategy & Design

